五彩斑斓黑?不存在的。
兼容性?搞笑吧。。。不存在的。
三行 CSS 搞定以上字体效果
1
2
3
4
5
| .awesome-text {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: -webkit-gradient(linear,0% 50%,25% 100%,from(#ff2c2c),to(#7a5e91));
}
|
详解
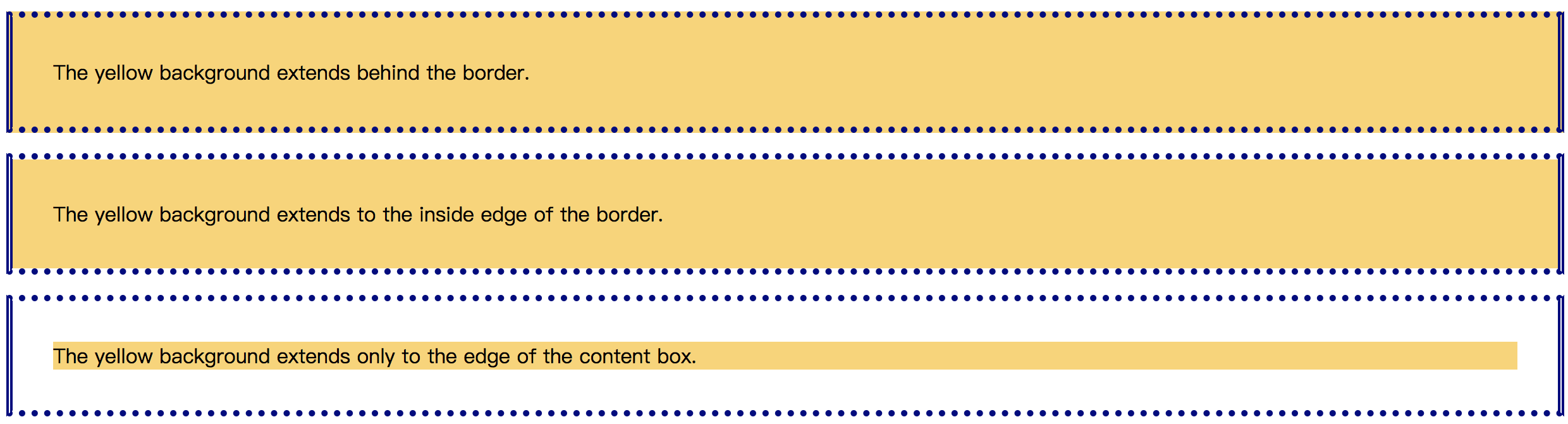
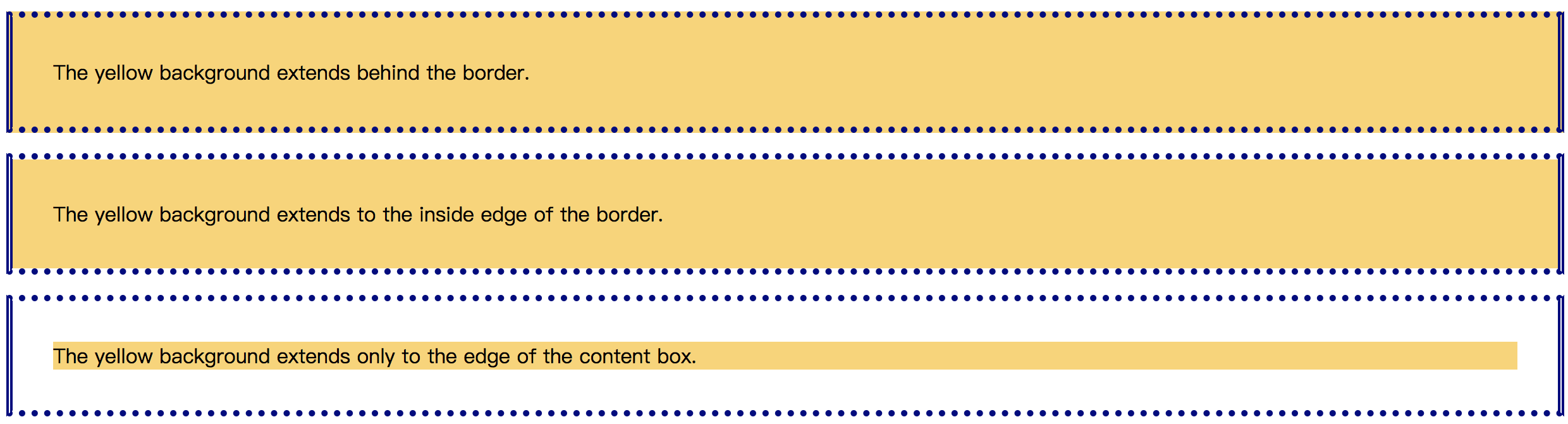
background-clip
设置元素的背景(背景图片或颜色)是否延伸到边框的下边 — MDN
语法详情
- 背景被裁剪为文字的前景色:background-clip: text;
- 背景延伸到边框外沿,但在边框之下: background-clip: content-box;
- 背景延伸到内边距外沿,边框下没有背景: background-clip: padding-box;
- 背景裁剪到内容外沿: background-clip: content-box;
1
2
3
4
5
6
7
8
9
10
| p {
border: 5px navy;
border-style: dotted double;
margin: 1em;
padding: 2em;
background: #F8D575;
}
.border-box { background-clip: border-box; }
.padding-box { background-clip: padding-box; }
.content-box { background-clip: content-box; }
|

text-fill-color
设置文字的前景色。如果没有设置这个值,color值默认生效
gradient
渐变,用于表现两种或者多种颜色的过渡转变
线性渐变:linear-gradient
颜色值沿着某一个隐式的直线逐渐过渡
1
2
3
4
5
| .liear-gradient {
width: 240px;
height: 80px;
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet)
}
|

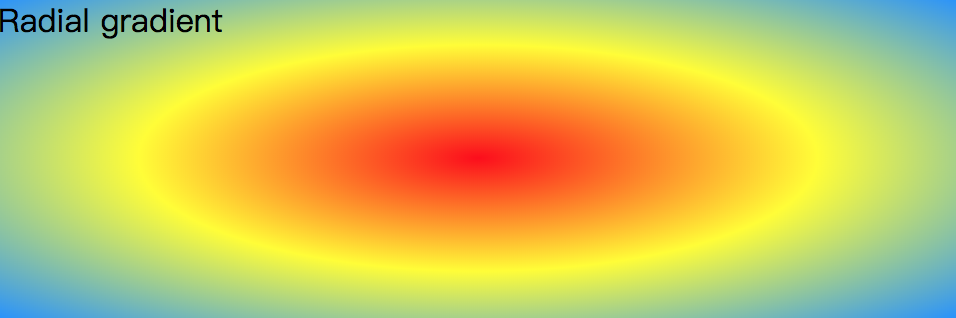
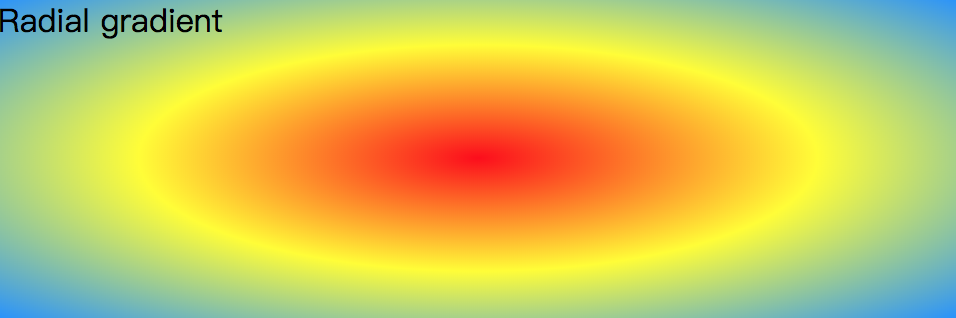
径向渐变: radial-gradient
颜色由一个中心点向外扩散,并逐渐过渡到其他的颜色值
1
2
3
4
5
| .radial-gradient {
width: 240px;
height: 80px;
background: radial-gradient(red, yellow, rgb(30, 144, 255))
}
|